Créer un chatbot sur un site peut sembler difficile.
Pourtant avec la bonne plateforme, l’opération est plus simple que vous ne le pensez.
Nous avons cherché, cherché, cherché puis finalement trouvé un super outil avec pas mal de modèles et des intégrations bien documentées.
Joonbot est une plateforme de création de chatbots qui vous permet de créer des chatbots sans aucune compétence en programmation. Ce tutoriel vous montrera comment créer un chatbot avec Joonbot sur un site WordPress en quelques étapes simples.
Créez un compte Joonbot
Avant de commencer, vous devez créer un compte Joonbot. Il suffit de vous inscrire avec votre adresse e-mail et de définir un mot de passe. Une fois que vous êtes connecté, vous pouvez commencer à créer votre chatbot.
Vous pouvez rester sur le plan gratuit. Le plan gratuit de Joonbot comprend un chatbot et 100 conversations. Vous pourrez si besoin basculer sur les plans starter ou plus.
Configurez votre chatbot
Après avoir créé un compte, vous pouvez commencer à configurer votre chatbot. Joonbot offre une variété de modèles de chatbots pour vous aider à démarrer, tels que des chatbots de support client, de vente, de marketing et de jeux. Vous pouvez personnaliser votre chatbot en ajoutant vos propres questions et réponses, en ajoutant des images et en personnalisant les couleurs et les styles pour correspondre à votre site Web.
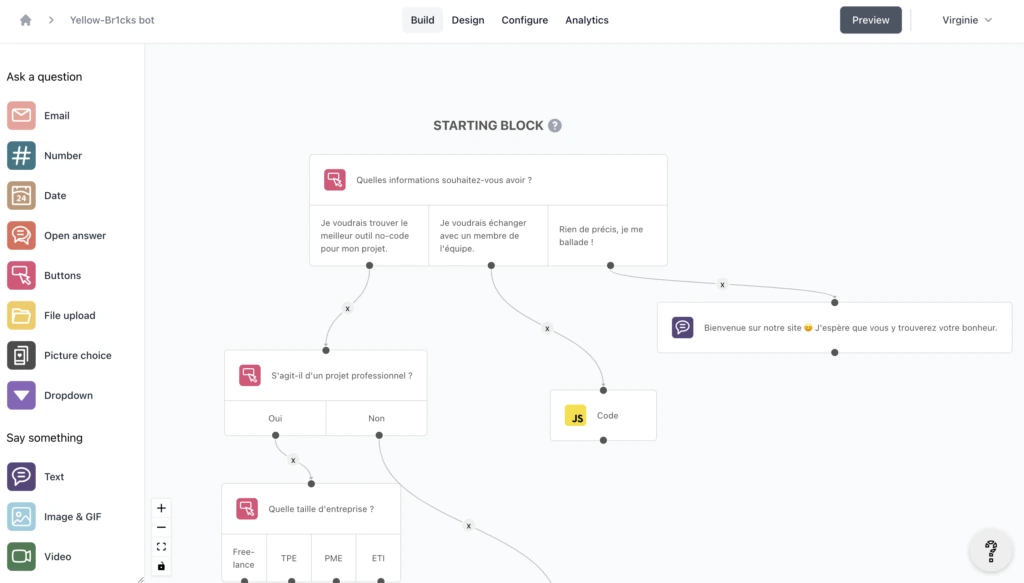
Déterminez les différentes étapes

Vous avez à votre disposition plusieurs types de blocs : texte, boutons, liste déroulante, image, vidéo…
Le but du jeu consiste à représenter visuellement le chemin qu’empruntera votre utilisateur.
Dans la première version de notre chatbot, nous avons principalement deux fonctionnalités.
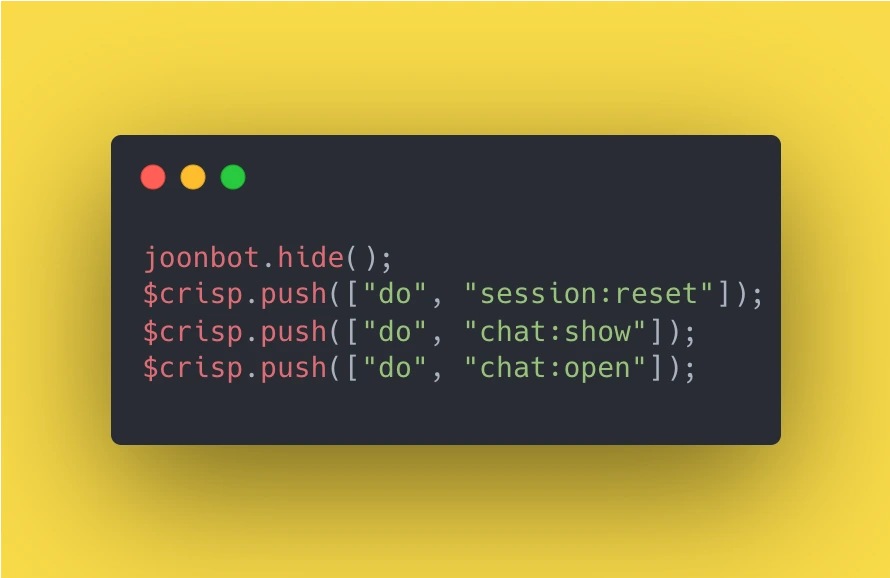
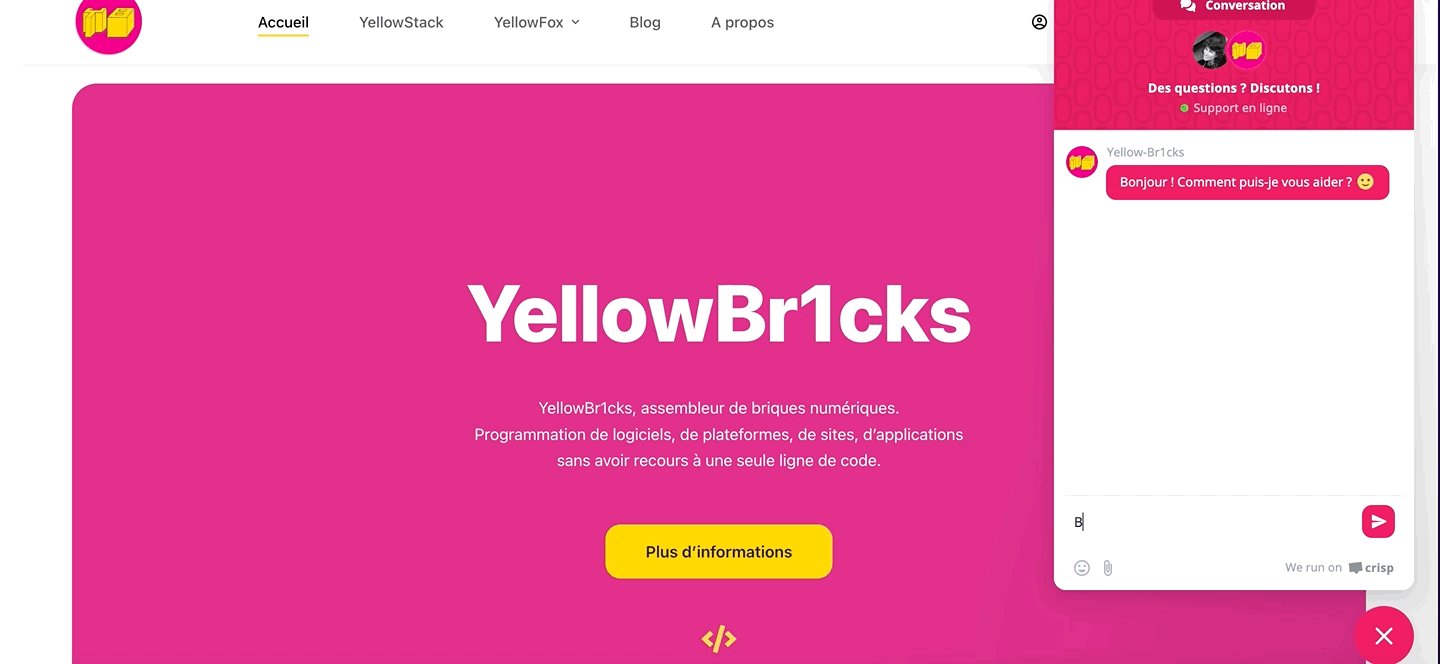
L’ouverture à la demande d’un chat en direct
Nous avons posé un bloc de type code. Quelques lignes de Javascript permettent de fermer Joonbot et d’ouvrir un chat instantané pour discuter en direct avec un des membres de l’équipe.


L’intégration avec Airtable
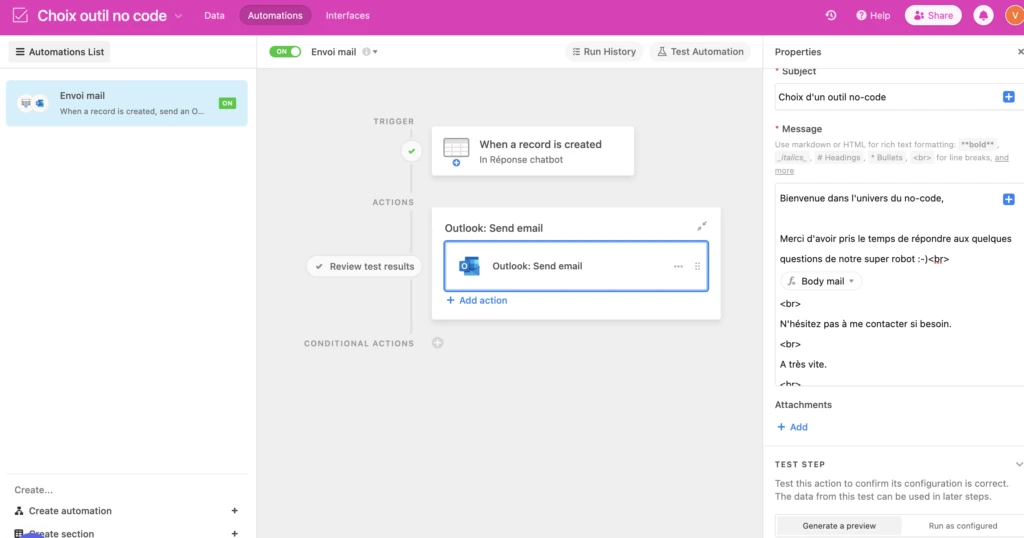
Nous posons à l’utilisateur une dizaine de questions. A la collecte de l’email, un automate créé sur Zapier envoie les données sur Airtable. Sur Airtable une formule permet de déterminer le meilleur outil sur la base des réponses transmises.
Pour finir, un automate envoie un email récapitulatif à l’utilisateur.

Intégrez votre chatbot à votre site WordPress
Une fois que votre chatbot est configuré, il est temps de l’intégrer à votre site WordPress. Joonbot vous fournit un code à copier et à coller sur votre site Web pour intégrer votre chatbot.
Deux possibilités s’offrent à vous.
- Vous pouvez le faire en accédant à l’onglet “Intégration” sur votre tableau de bord Joonbot, puis en copiant le code HTML et en le collant sur votre site WordPress dans la balise <head> du site.
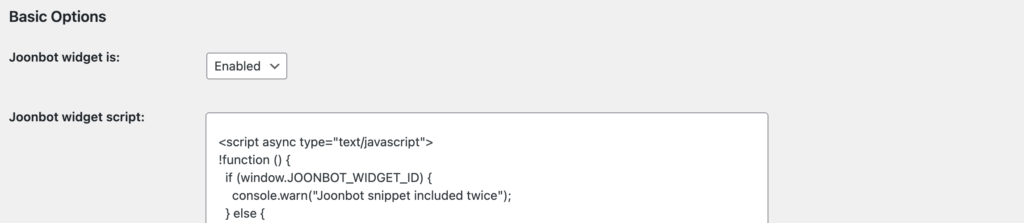
- Vous avez si vous préférez la possibilité d’ajouter l’extension Joonbot Chatbot to boost conversions. Activez ensuite le plugin puis copiez-collez le snippet dans l’espace dédié.

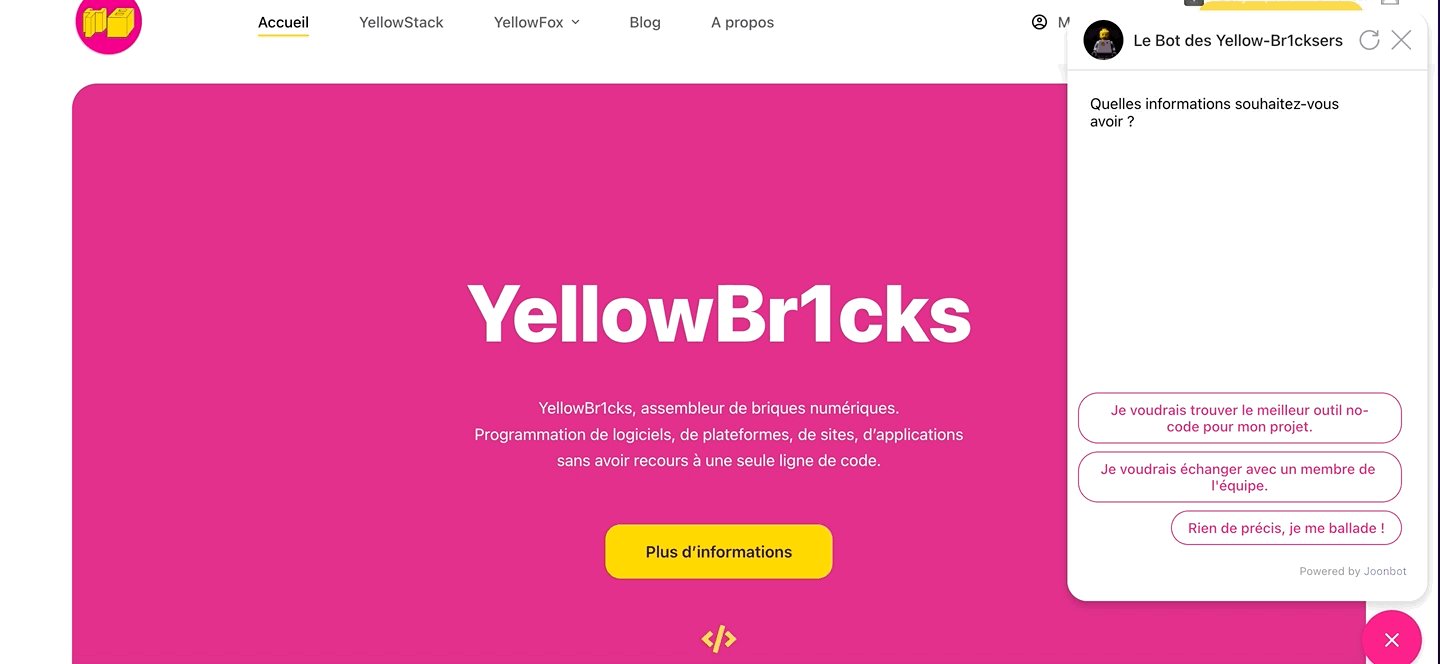
Testez votre chatbot
Après avoir intégré votre chatbot à votre site WordPress, il est important de le tester pour vous assurer qu’il fonctionne correctement. Vous pouvez le faire en ouvrant votre site Web et en cliquant sur votre chatbot pour commencer une conversation. Assurez-vous que les réponses de votre chatbot sont claires et utiles pour les utilisateurs.
Améliorez votre chatbot
Maintenant que votre chatbot est en place, vous pouvez l’améliorer en fonction de vos besoins. Vous pouvez ajouter de nouvelles fonctionnalités telles que la collecte d’informations sur les clients, l’envoi de notifications push et la personnalisation des conversations en fonction des actions des utilisateurs.

En conclusion, créer un chatbot avec Joonbot sur un site WordPress est facile et peut vous aider à améliorer votre site Web en offrant une expérience de conversation fluide.



